ZenStudy Ambient Study Space
Turn Focus into a Habit
A calm, rewarding study space designed for college students
Focus |
Study Habit |
Efficiency |
Focus | Study Habit | Efficiency |
About Project
Our Client
ZenStudy is a company focusing on empowering students to achieve academic success with less stress by providing accessible resources to foster Self-Regulated Learning. The founders of ZenStudy hope to use Research-Driven methods to guide students to better study habits and achieve better study efficiency.
Our Task
Our task was to help ZenStudy increase user engagement and improve retention rates. By conducting a complete process of User Research, UX Design and User Testing, we introduced ZenStudy Ambient Space, a digital study room feature that showcases aesthetic backgrounds, enables social interactions, monitors distractions, and rewards improvements in performance.
Timeline
4 Months, 2025
Project Type
CMU HCI Capstone
My Role
Team Co-Lead
UX Design Lead
Location
Pittsburgh, PA
Tools
Figma
Slack
Adobe Premiere
Main Needs
How can ZenStudy increase
user engagement and
improve retention rates?
Current App
ZenStudy is currently in the pre-launch stage with a limited number of test users. Its specialty lies in its research-backed foundation: the founding team has conducted extensive academic research and built the platform on the science of Self-Regulated Learning. Designed for impact, ZenStudy uniquely combines proven learning strategies with intuitive digital tools.
Despite these strengths, challenges in user engagement and retention remain, offering a clear opportunity to enhance the platform through additional design features.
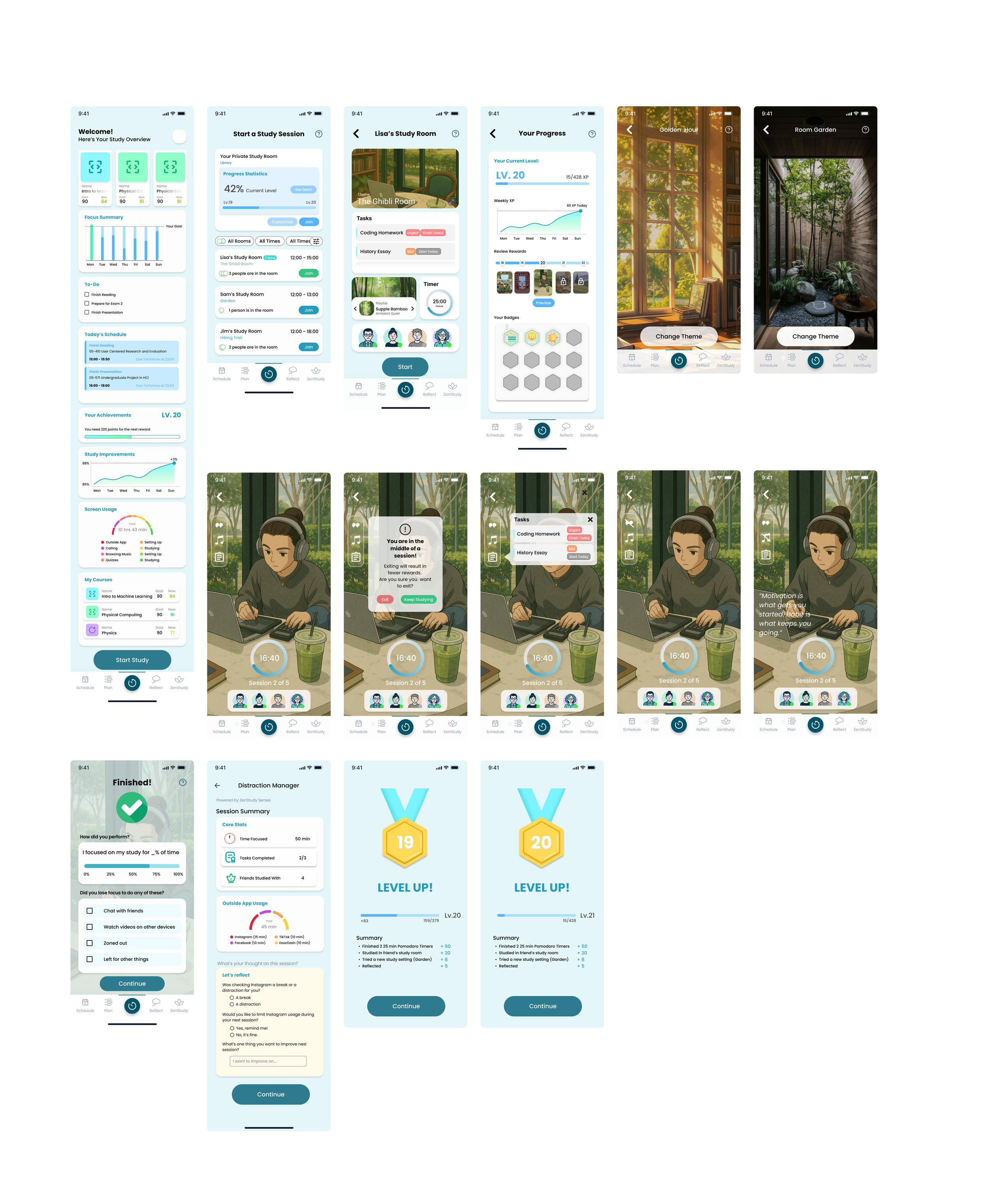
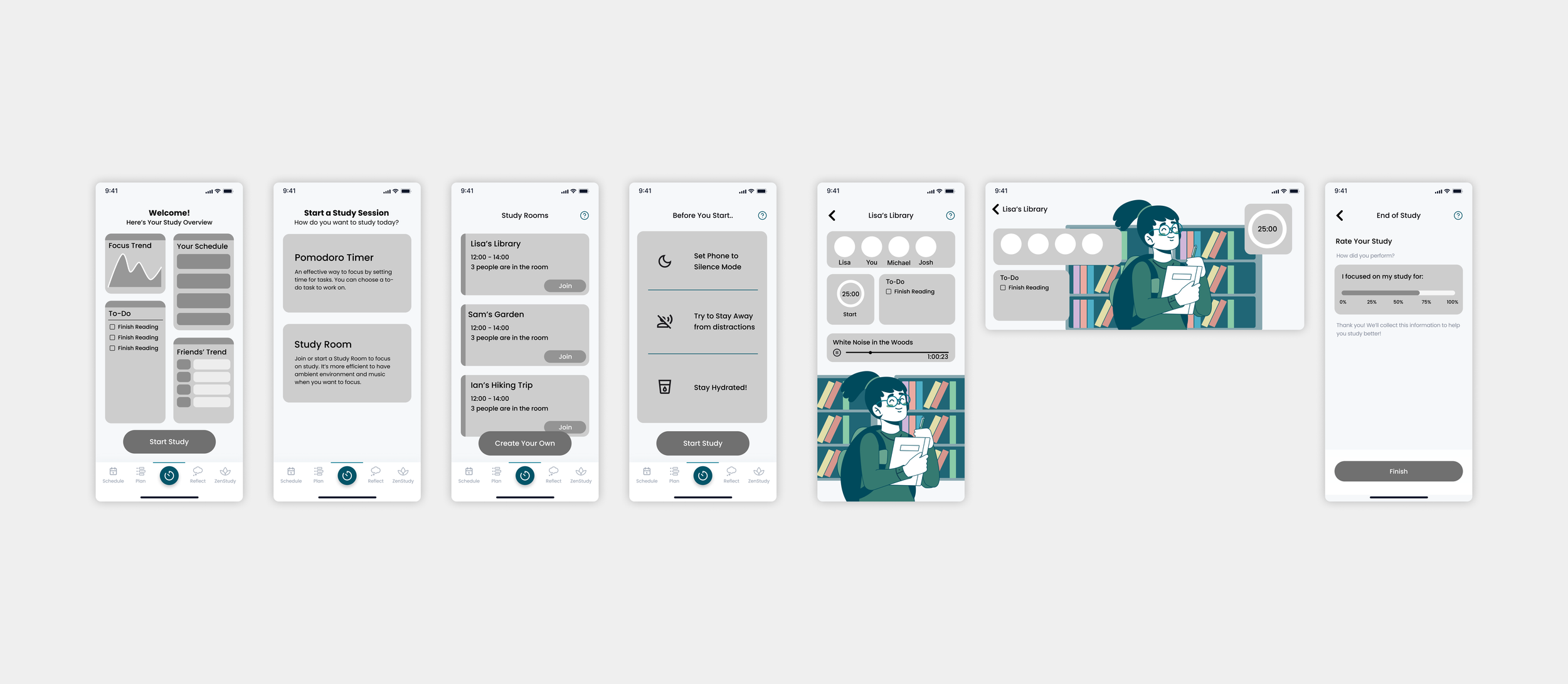
Final Design At a Glance
Research
Collaboration Eases Stress
“When a friend joins my call, I actually stay put.”
Seven of ten interviewees reported lower anxiety and longer sessions when someone else was present—even virtually.
Grounding the design in evidence
To understand why students might stop using ZenStudy after the first two weeks, we ran a mixed-methods study that blended breadth (quantitative) with depth (qualitative).
To address the problem statement, we divided our inquiry into two complementary research questions:
(1) How and why do students study?
(2) What features of study tools/apps motivate students to engage with them?
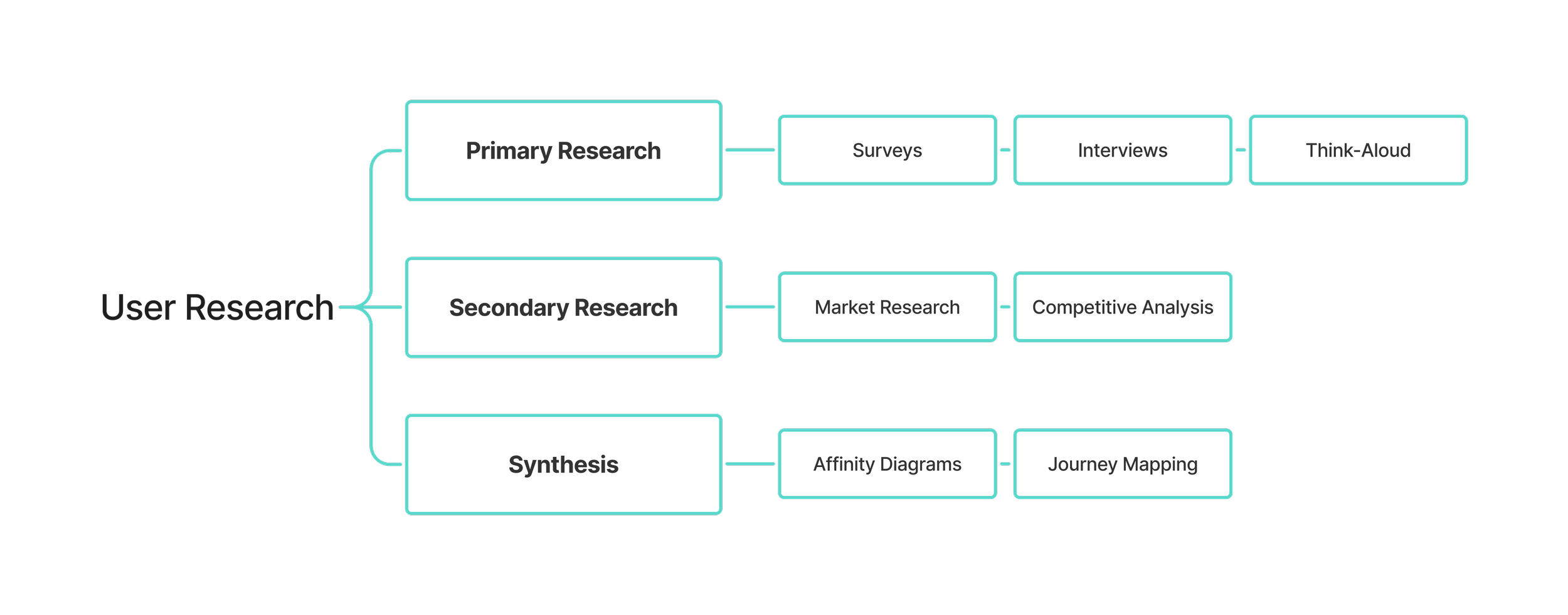
Through Primary Research, Secondary Research and Synthesis, we came to decide our target user groups:
Key Findings
Focus Loss Is Widespread
70.8 %
Main Distractions:
Social-media (60.7 %) and Environment noise (49 %)
Target Users
students struggle to stay focused.
General Research Progress
Our Research Toolkit
📝 Survey
A 15-question Google Form quantified the scale of focus problems and ranked the biggest distractions. We received 90 survey responses in total, providing us with great samples to analyze.
🎙 Contextual Interviews
We held 10 One-hour Zoom calls to discover each student’s real study environment, general study pattern, daily schedule, and their pain points.
💭 Think-Aloud Usability Tests
We designed Think-Aloud Exercises with 3 core tasks, and observed participants navigating the current app features. The test exposed friction points in helping students study, scheduling, understanding study behavior, and progress review.
📊 Competitive Scan
We benchmarked 4 main competitors on the market - Forest, Calm, Flora, and Studyverse to spot white-space none of them cover.
Progress Fuels Motivation
Participants who saw a real-time progress arc rated their motivation 1.6× higher than those using a static timer.
-
New to college, overwhelmed, and unsure how to start.
Needs structure, gentle prompts, and clear feedback to build focus habits without pressure. ZenStudy offers a calm starting point and small wins to build confidence.
-
Juggling too much with no clear system. Tasks live everywhere, energy gets drained.
Needs one place to organize and focus. ZenStudy brings schedule, goals, and study space together—finally, less chaos and more clarity.
-
Efficient but exhausted. Gets things done, but joy is fading.
Needs space to breathe and feel purpose again. ZenStudy offers a calming environment with quiet rewards to reconnect with motivation—without the noise.

Armed with these insights, we translated pain-points into three design principles—reduce cognitive load, visualize progress, and foster gentle accountability—which guided every subsequent sketch.
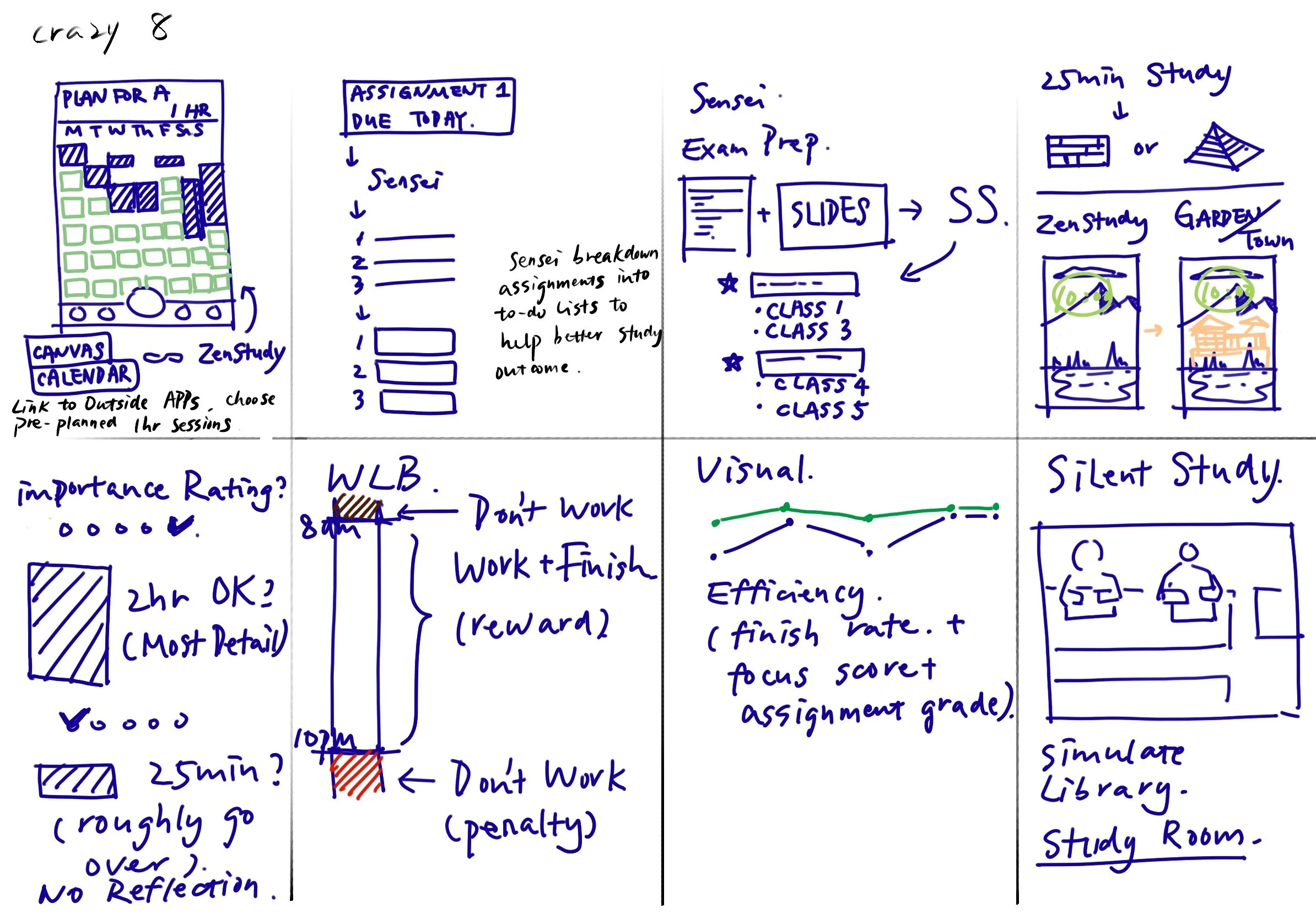
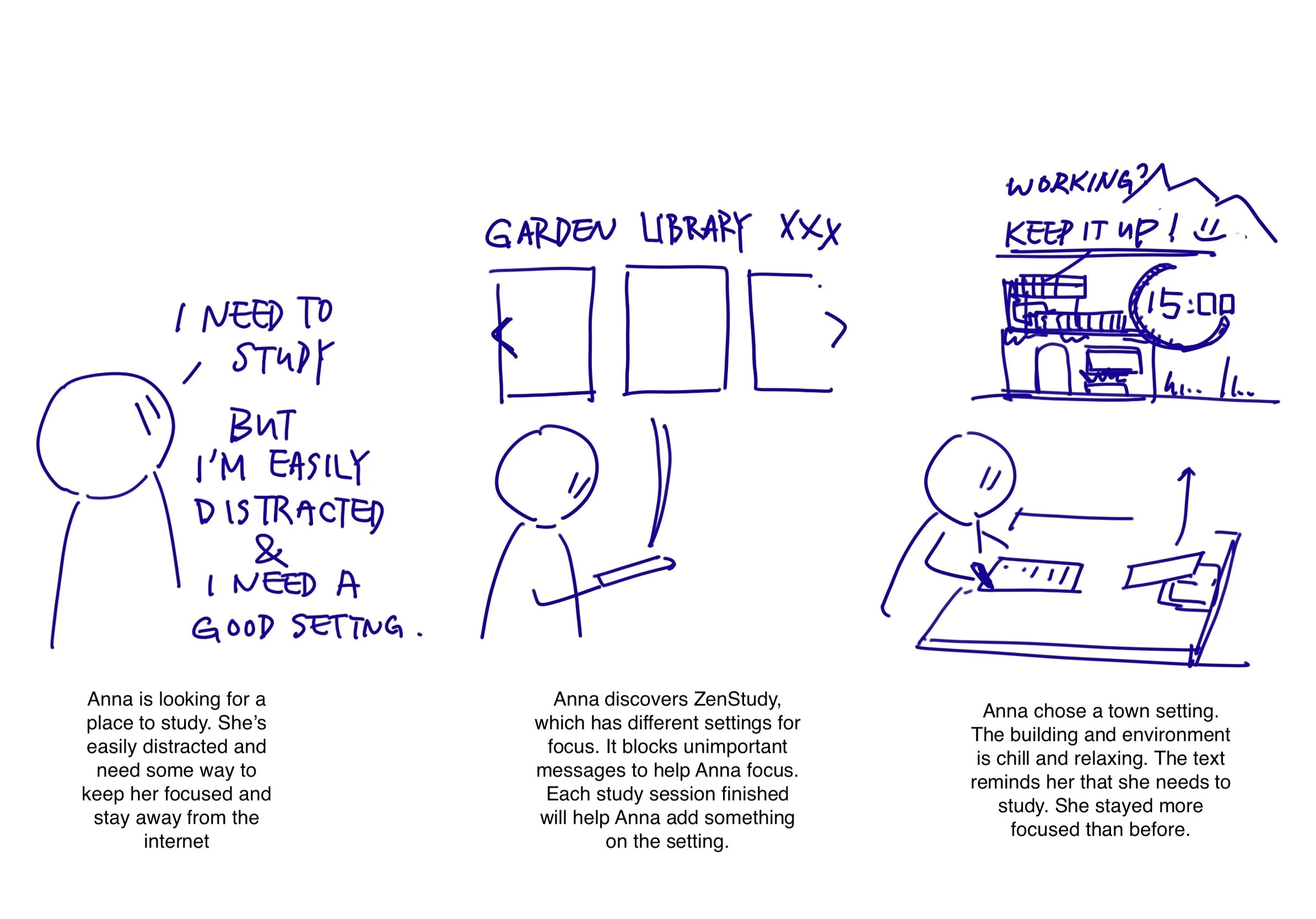
Ideation
We started wide and messy. Over two white-board sessions and a pile of sticky notes, the team generated 40+ ideas to tackle focus, motivation, and accountability. Crazy-8’s and scenario storyboards helped us map the entire “sit → study → reflect” loop before a single pixel was pushed.
Translating the sketches into low-fidelity wireframes let us test navigation and hierarchy without color distraction. We identified three directions for the new feature:
Use better visualization to let students understand their study behaviors.
Create a better study environment for students to focus whereever they are
Create a tool to help students reflect on their study
Prototyping
Main Page
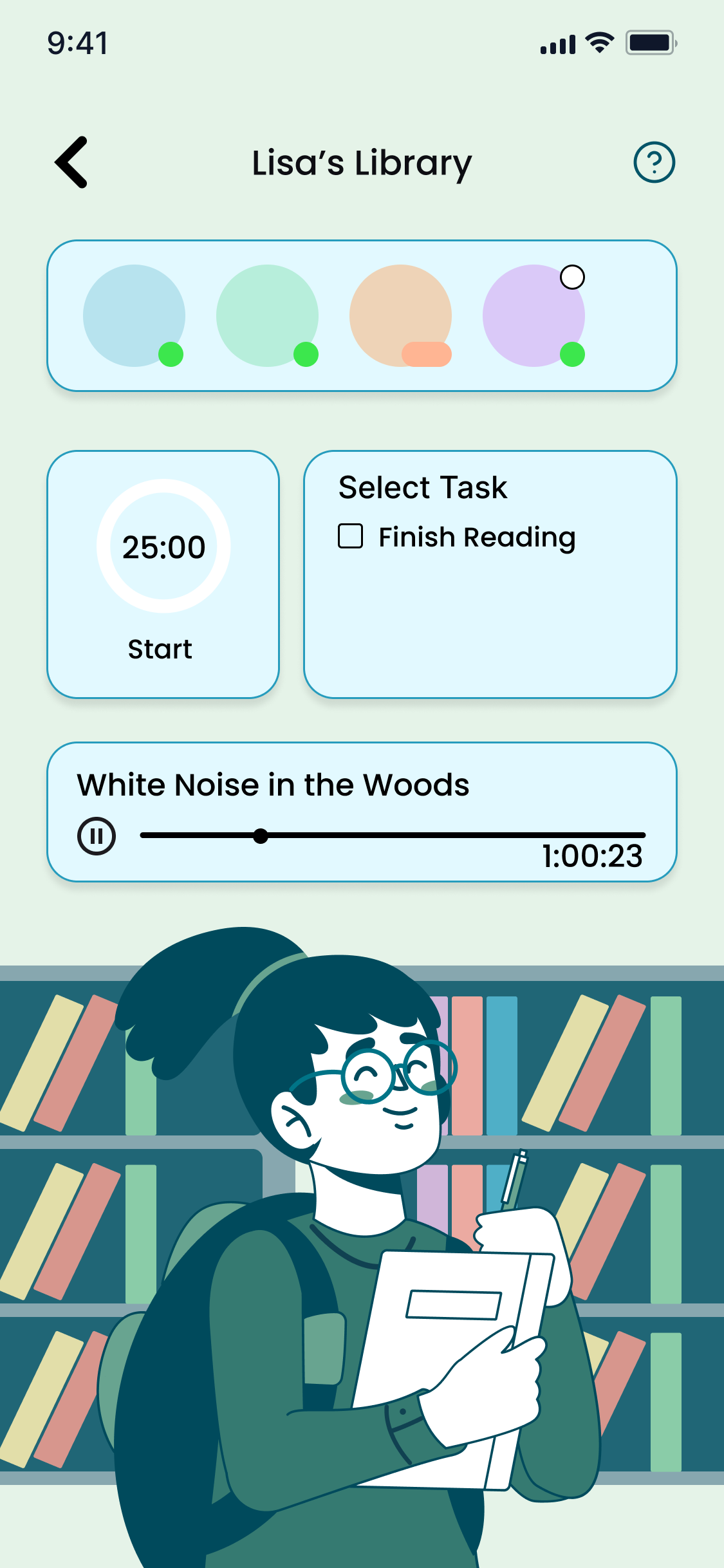
Ambient Study Room
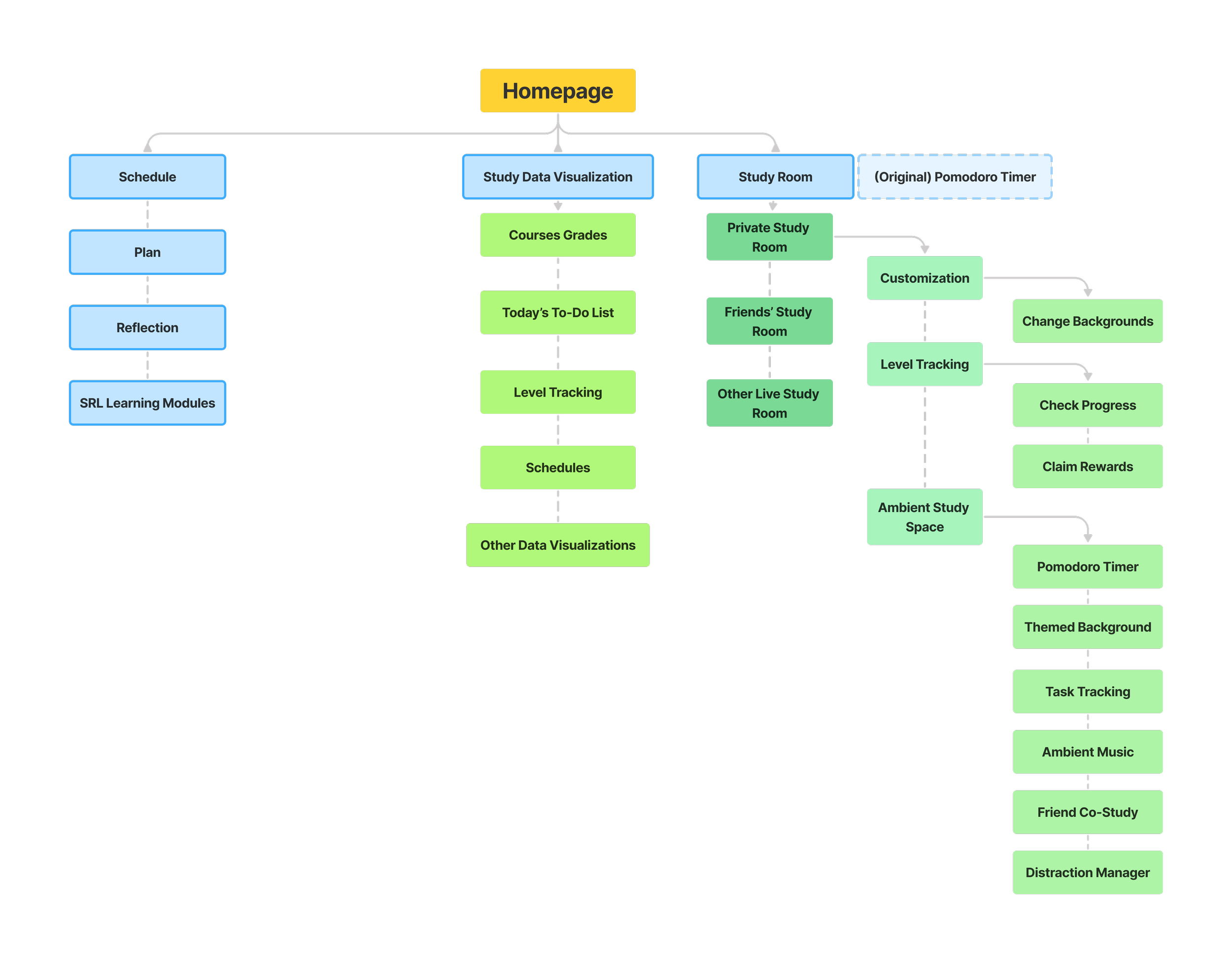
With initial directions confrimed, I took the lead in organizing the information architecture, mapping out how these features would integrate into ZenStudy’s existing structure and defining what each new component would include.
According to users’ needs to:
Reduce Distraction
Foster Better Efficiency
Study Collaboratively
We decided to introduce these new features:
Main Page Summary—overview of study data visualization.
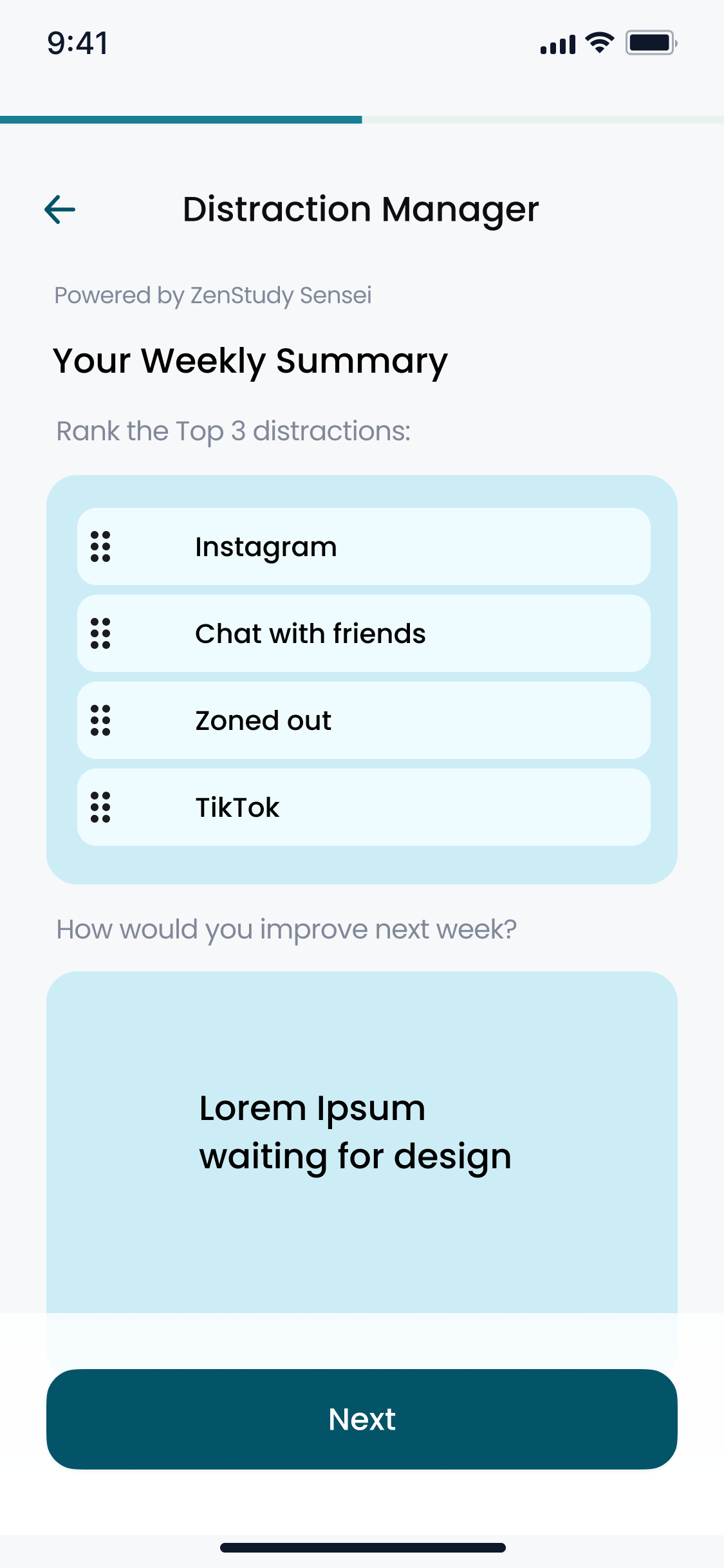
Distraction Manager—how students focus/get distracted during study.
Immersive study room—fewest steps, highest “I’d use this” score in tests.
Distraction Manager
During user testing, we discovered that having a standalone Distraction Manager wasn’t effective—students often forgot to review their distractions right after studying.
Based on this insight, we decided to combine the Study Room and the Distraction Manager into a unified flow. This allowed users to stay focused during their session and immediately reflect on their distractions afterward, creating a smoother and more complete study experience.
Final Design
Our client had the requirement to increase the retention rate, and attract students to spend more time on the app. We analyzed our prototypes and reframed our problem statement for the final design:
How can we optimize incentivizing content in ZenStudy Ambient Study Space and Distraction Manager to improve engagement and usability?
In this phase, I acknowledged that our focus would be to make the prototype interesting and attract users, so I proposed the following systems to our team and our client:
Reward System
Gamifications
Level System
Customization
Visual Update
We decided to try blending these systems into our prototype, and conduct multiple user testings to see if they work out. I polished our visual for the prototype and guided our team to add the proposed features.